
:max_bytes(150000):strip_icc()/Google_Fonts_07-2287df38d4bc4e5ebd120e9a71ce5759.jpg)
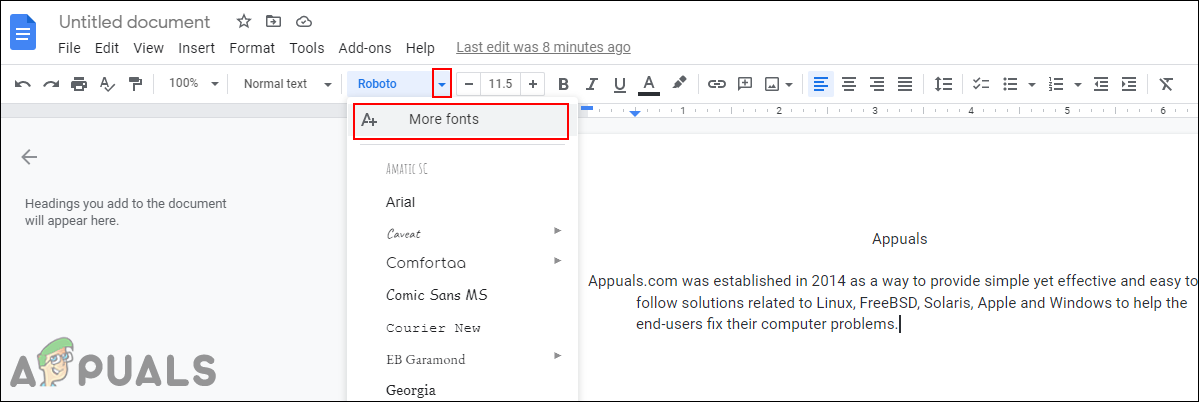
Build your prototype with a font you already have installed and then map that font to your desired web font. You can also use a font mapping to include a web font that you cannot or do not wish to install locally on your computer. Use a font mapping if you need to temporarily replace one font with another for comparison before making the change more permanent by updating your widget styles. This feature is useful in a number of scenarios: For example, if you were to set up a font mapping from Arial to Verdana, any text styled in Arial would still appear in Arial on the Axure RP canvas, but it would appear in Verdana in your web browser. This is particularly relevant for remote user testing and viewing on mobile devices, scenarios in which you cannot control which fonts are installed on the target device.įont mapping is a feature of the HTML Generator that allows you to dynamically swap one font for another in your prototype's HTML output without changing the font used in Axure RP. Use the web fonts feature if your prototype includes any fonts listed under the Local heading in the font picker - those listed under Web Safe can be used as they are - and if the prototype will be viewed on computers and devices that may not have your chosen fonts installed locally. In Axure RP, you can use web fonts by including references to web-hosted font files in the Fonts tab of the HTML Generator. This helps to ensure that a website's chosen fonts will render correctly on any device, even if the device doesn't have those fonts installed on it. The term "web fonts" refers to the web development technique of using font files hosted on a web server - instead of on your computer’s local hard drive - to render the text you see when you browse the web.



If you're using Google Fonts in your prototype and are planning to publish your prototype to Axure Cloud, you don't need to set up web font definitions for your fonts. Use font mappings to quickly replace one font with another.Īxure Cloud includes built-in support for Google Fonts! Use web fonts to ensure that your prototype's custom fonts render correctly on all devices.


 0 kommentar(er)
0 kommentar(er)
